
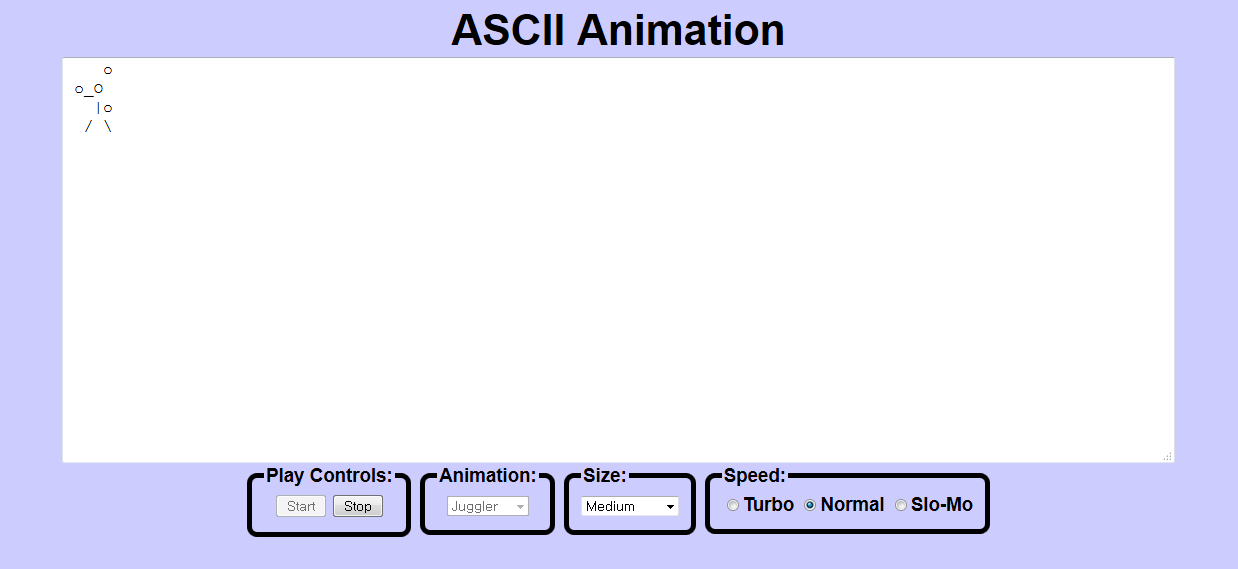
다음은 페이지의 하단에 컨트롤의 그룹과 각 컨트롤의 동작입니다. (참고: 페이지에서 form 태그를 사용하지 마시오.)
Play 콘트롤:
Start:
Animation:
Speed:
| HTML | Speed : <label><input id="slow" name="speed" value="800" type="radio"> Slow </label> <label><input id="normal" name="speed" value="250" checked="checked" type="radio"> Normal </label> <label><input id="fast" name="speed" value="50" type="radio"> Fast</label> |
| JavaScript | window.onload = function() { document.getElementById("slow").onclick = changeSpeed; document.getElementById("normal").onclick = changeSpeed; document.getElementById("fast").onclick = changeSpeed; }; function changeSpeed() { speed = this.value; // your answer should be here } |